اگر با دنیای گرافیک آشنا باشید حتما اسم UI و UX به گوشتان خورده است اما معنای آنها چیست؟
بسیاری از افراد باوردارند که UI و UX فقط مربوط به مباحث گرافیکی هستند اما این باور کاملا اشتباه است زیرا درواقعیت این دو اصطلاح در تمام رشته های مختلف استفاده می شوند.
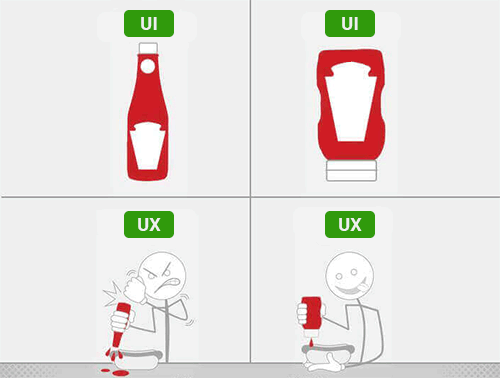
کلمه UI به معنای رابط کاربری و مخفف کلمه User Interface Design است.
کلمه UX به معنای تجربه کاربری و مخفف کلمه User Experience است.
به طور کلی در طراحی هر وبسایتی، طراحی رابط کاربری و تجربه کاربری نقش مهمی دارند.
وظیفه طراح UI، طراحی ظاهری جذاب و خلاق برای وبسایت است بطورییکه برای کاربر گیج کننده نباشد.
به دلیل اینکه مبحث طراحی UX به تنهایی مباحث زیادی برای توضیح دارد اما ما در این مقاله از زام دیزاین تصمیم گرفته ایم که فقط مبحث تجربه رابط کاربری UI را به شما توضیح دهیم.
چرا طراحی رابط کاربری (UI) در وبسایت مهم است ؟
طراحی رابط کاربری (UI) در وبسایت بسیار مهم است، زیرا اولین تعامل کاربر با سایت شما از طریق رابط کاربری است. یک طراحی مناسب UI باعث می شود تا کاربران به سادگی به دنبال هدف خود در سایت بروند و از نحوه تعامل و خدمات دهی شما احساس رضایت کنند.
بدیهی است که طراحی مناسب رابط کاربری یا UI باعث می شود که کاربران بیشتر در سایت شما بمانند و یا به سایت شما بازگردند که در نتیجه در افزایش بازدید و سئوی وبسایت شما موثر است.
برای مطالعه بیشتر درباره اینکه سئوی داخلی چیست؟ کلیک کنید.
یکی از وظایفی که طراح ui دارد، آنالیز مخاطبان سایت است زیرا هدف از طراحی هر وبسایت متفاوت است پس باید رابط کاربری به گونه ای طراحی شود که کاربران را به سمت هدف سایت سوق دهد به عنوان مثال در یک سایت فروشگاهی هدف فروش اجناس به کاربران است به همین دلیل باید تجربه کاربری به گونه طراحی شود که کاربر به خرید اجناس سایت تشویق شود.
از دیگر مزایای طراحی مناسب UI در وبسایت، افزایش نرخ تبدیل (Conversion Rate) و فروش است. یک طراحی جذاب و کاربرپسند باعث می شود که کاربران به طور مستقیم به خدمات و محصولات شما علاقمند شوند و احتمال خرید آنها افزایش پیدا کند. همچنین طراحی UI باید به گونهای باشد که کاربران بتوانند به سادگی به صفحات مختلف وبسایت دسترسی داشته باشند و بدون مشکل به ناوبری درون سایت پرداخته و اطلاعات مورد نیاز خود را به دست آورند.

در نهایت، طراحی مناسب UI به شما کمک می کند تا وبسایت شما در دید کاربران حرفه ای و جذاب به نظر بیاید که باعث افزایش اعتماد کاربران به شما می شود.
عواملی دیگری مانند سرعت بارگیری سایت، سادگی استفاده، نظم و سازماندهی و قابلیت پاسخگویی سریع در کنار طراحی ui می توانند به بهبود تجربه کاربری (UX) کمک کنند. بهبود UX در نهایت باعث جذب کاربران بیشتر و حفظ آنها در سایت شما می شود.
اصول طراحی UI
1- سادگی (Simplicity):
یکی از اصول مهم طراحی UI، سادگی می باشد. ظاهر شفاف و ساده و جذاب برای کاربران از جمله این اصول است. طراحی UI ساده سبب می شود که کاربران با سرعت بیشتری به هدف خود دست پیدا کنند و به راحتی با برنامه کاربری ارتباط برقرار کنند.
2- قابلیت دسترسی (Accessibility):
این اصل بر روی این تأکید می کند که باید طراحی UI را به گونهای انجام داد که همه کاربران – از جمله افراد با ناتوانیهای مختلف – بتوانند به راحتی از برنامه کاربردی استفاده کنند. برای این منظور، باید از فونتهای بزرگ و خوانا، مجموعهای از رنگها با تباين مشخص و همچنین طرحی مناسب استفاده کرد.
3- قابلیت پیش بینی (Predictability):
در طراحی UI باید از الگوهایی استفاده شود که به کاربران اجازه دهد که عملکرد برنامه را پیشبینی کنند. این مسأله سبب می شود که کاربران بتوانند با سرعت و راحتی به هدفشان دست یابند.
4- پیوستگی (Consistency):
صفحات مختلف برنامه باید با هم سازگار و پیوسته باشند. این اصل به این مفهوم است که استفاده از طرح، رنگ و فونت مشابه در تمامی بخشهای برنامه کاربردی، باعث ایجاد یک هویت و شناخت مشترک در ذهن کاربران می شود.
5- قابلیت تطبیق پذیری (Adaptability):
در طراحی UI باید به گونه ای طراحی شود که بتواند بر روی دستگاه های مختلف و در ابعاد مختلف قابل استفاده یا نمایش باشد. به عبارت دیگر باید ریسپانسیو باشد.
این اصل به ما در تلاش برای سازگاری با ابعاد مختلف صفحه نمایش ها، کیفیت تصاویر و ابزارهای وابسته به دستگاه ها کمک می کند.

6- فراخوانی (Feedback):
یکی دیگر از اصول مهم طراحی UI، فراخوانی یا feedback است. ارائه بازخورد مناسب به کاربران برای کمک به آن ها در درک عملکرد برنامه یا واکنش به اعمال کاربران، می تواند بهبود تجربه کاربری را فراهم کند. بازخوردهای مثبت و مناسب سبب تحقق شناوری در نگاه کاربران به برنامه خواهد شد و توانایی پذیرش این برنامه را افزایش می دهد.
7- قابلیت جستجو (Searchability):
این اصل به آسانی پیدا کردن محتوای مرتبط با نیاز کاربران در برنامه کاربردی اشاره دارد. به همین دلیل باید از الگوریتم های صحیح جستجو استفاده شود تا کاربران بتوانند به راحتی به دنبال محتوای مورد نظر خود بگردند.
در نتیجه، رعایت اصول طراحی UI در هر برنامه کاربردی ای، باعث بهبود تجربه کاربری و افزایش بازده و موفقیت برنامه خواهد شد.
3 مرحله اصلی طراحی ui
هریک از این مراحل به تنهایی اهمیت بسیار زیادی دارند و در صورت عدم رعایت هرکدام از آنها، تجربه کاربری کاملی فراهم نخواهد شد.
مرحله اول: آنالیز کاربران
آنالیز کاربران در سایت ها بسیار مهم است. در صورتی که آنالیز کاربران به خوبی انجام نشود، حتی باعث از دست دادن کاربران خواهد شد. باید در نظر داشت که ظاهر سایت باید با محتوای آن سازگار باشد. به عنوان مثال، برای یک سایت با محتوای بازی و سرگرمی نباید ظاهری مثل سایتهای دولتی طراحی کرد، بلکه باید سایت را به گونهای طراحی کرد که کاربر یاد بازی و تفریح بیافتد.
مرحله دوم: طراحی اولیه سایت
شامل جایگیری منوها، دکمهها، لینکها، تصاویر و المانها می شود. این طراحی باید به گونهای انجام شود که کاربران به راحتی از سایت استفاده کنند و به تمام بخشهای آن دسترسی داشته باشند.
تیم طراحی و توسعه وب زام دیزاین همواره در تلاش است تا با استفاده از جدید ترین ترند های روز رابط کاربری جذابی را برای مشتریان خود طراحی کند. برای ثبت درخواست طراحی تولیه وبسایت خود با ما در ارتباط باشید.
مرحله سوم: رنگ بندی
بعد از آنالیز کاربران و جایگزاری المانها، رنگ بندی سایت بسیار اهمیت دارد و باید با توجه به کاربران، آن را انجام داد. برای مثال، برای یک سایت دولتی نباید از رنگهای شاد استفاده کرد و همچنین در یک سایت سرگرمی، از رنگ بندیهای بی روح و خنثی استفاده شود.
به طور کلی رنگ بندی باید به گونه ای انجام شود که بر روی روان کاربران تأثیر بگذارد. به عنوان مثال، رنگ قرمز باعث بیشتر شدن شور و اشتیاق در کاربر می شود و به همین دلیل سایتهای فروشگاهی از آن استفاده می کنند. لذا، در نتیجه باید با روانشناسی رنگ ها نیز آشنا باشید.
چگونه یک طراح ui حرفه ای شوم؟
برای تبدیل شدن به یک طراح UI حرفه ای، می توانید از راههای زیر استفاده کنید:
- آموزش نرمافزارهای طراحی: برای شروع، شما نیاز دارید که با نرم افزارهای طراحی UI مثل Photoshop و Sketch آشنا شوید. این نرمافزارها به شما کمک می کنند تا طرح های خود را به راحتی برای کاربران قابل مشاهده کنید.
- هنر طراحی: برای تبدیل شدن به یک طراح UI حرفه ای، به هنر طراحی نیز نیاز دارید. آشنایی با قوانین طراحی و ترکیب رنگ ها و المان ها به شما کمک می کند تا در طراحی UI بهتر عمل کنید.
- پیامد گیری از طراحی های موجود: برای این کار، می توانید از سایت هایی مثل Dribbble یا Behance استفاده کنید که طراحان مشهوری را به نمایش می گذارند. این سایت ها به شما ایده های جدیدی در طراحی UI ارائه می دهند.
- آموزش دیدن: می توانید با دیدن آموزش هایی درباره طراحی UI همچون آموزش های آنلاین و ویدئوهای آموزشی، مهارت خود را در این زمینه بهبود بخشید.
- مشارکت در پروژهها: به عنوان یک طراح UI، شما می توانید با مشارکت در پروژههای مختلف، تجربۀ عملی را تجربه کنید و بهبود تخصص خود را از طریق بازخورد کسب کنید.
- توسعه خلاقیت: برای توسعه مهارت در طراحی UI، باید خلاقیت خود را توسعه داده و در طراحی المان هایی متفاوت و جدید تلاش کنید.
طراحی UI یکی از عوامل مهم در تجربه کاربری است. برای طراحی بهتر، ابتدا نیازمند شناخت و درک نیازهای کاربران هستیم. سپس با استفاده از اصول طراحی UI، مانند سادگی، قابلیت دسترسی، و رعایت استانداردهای صنعتی، میتوان ظاهری جذاب و خلاقانه برای UI ایجاد کرد. علاوه بر این، استفاده از پژوهشهای بازاریابی و بازخوردهای کاربران در فرآیند طراحی UI میتواند بهبود و بهینه سازی کارایی و تجربه کاربری را در نظر گرفته و به بهبود محصول کمک کند.